予約フォームHTMLを編集します

- 「設定ファイルを編集」「HTMLソースを編集」「テンプレートHTMLソースを編集」「 削除」から編集方法を選択します。
- 設定ファイルを編集して修正する場合は「設定ファイルを編集」を指定します。
出来上がった予約フォームHTMLのソースファイルを編集して修正する場合は「HTMLソースを編集」を指定します
生成に使うテンプレートHTMLソースを編集する場合は「テンプレートHTMLソースを編集」を指定します
- 「予約フォーム編集」ボタンをクリックします。
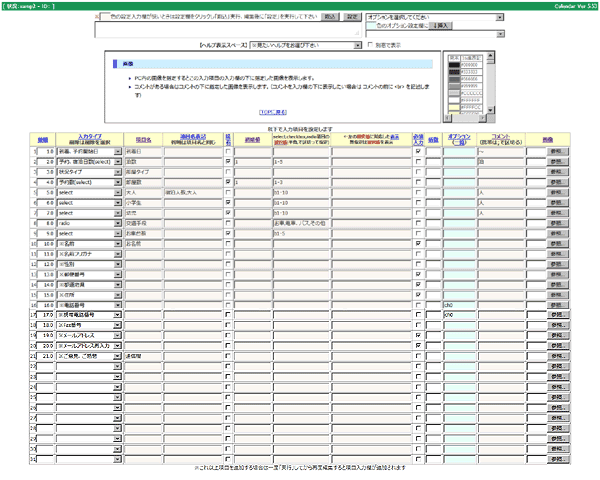
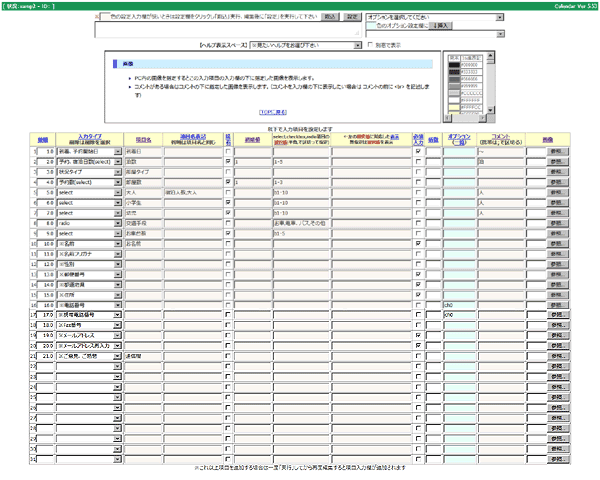
- 「設定ファイルを編集」を選択した場合は以下のフォーム生成画面が表示されます。
「HTMLソースを編集」「テンプレートHTMLソースを編集」の場合はソースの編集画面になりますので編集して保存します。

- ページの前後に複雑なタグや画像が入りフォーム・ジェネレータだけでは作成しきれない場合は入力項目部分だけをフォーム・ジェネレータで作成しソースコードを他のHTMLファイルにペーストして作成して下さい。
- 設定画面は上下2段に別れています。上段は下段の薄いピンクの背景色の入力欄が狭いときに上段の広い入力欄に取込編集後に元にもどす事ができます。
下段の薄いピンクの背景色の入力欄をクリックし上段の「取込」ボタンをクリックします。編集します。「設定」ボタンをクリックします。
また、入力項目に指定する主なオプション一覧が選択できるようになっています、指定するオプションを選択し、指定したい入力項目のオプション欄をクリックします。「↓オプション挿入」ボタンをクリックするとオプションが設定されます。
「主なオプション一覧」右横の選択はオプション欄に既にオプションが指定されている場合は「//↓」をブランクの場合は「ブランク」を選択してから「↓オプション挿入」ボタンをクリックします。
生成するフォームの入力欄を指定します。
- タイトルの指定項目をクリックするとヘルプが上の【ヘルプ表示スペース】に表示されますので指定方法がわからない場合は表示させてください。
- 新規の場合は既に標準で使う項目が設定されています。
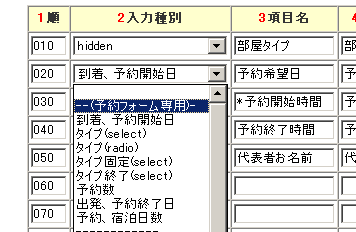
- 「並順」を指定します。半角数字で指定して下さい、実際にフォームHTMLファイルが生成される時はこの数字の小〜大で並び変えられて入力順序になります。
- ある項目と次の項目の間に項目を移動させたり新規に登録したい場合は並順を両方の数字の間を指定します。(例:2.0と3.0の間に挿入する場合は2.1〜2.9の数字を指定)
並順に0は指定できません。
並順を指定しないとこの入力フォーム順に生成されます。
- 「入力タイプ」を指定します、※マークが付いた標準タイプは項目名、項目名表記、初期値、選択値、選択値に対応する表示テキストを省略することができます。
「入力タイプ」に「削除」を選択するとその項目行は削除されます。
- 「項目名」を指定します。管理者へのメール、データをファイルに保存するときの項目名になります。
また、入力確認のときに項目名として表示されます。
- 入力タイプが【区切り】の場合は区切りバーのバックグラウンドカラーを指定します。
- 「項目名表記」を指定します。フォームHTMLで項目の入力欄の左側に表示されます。指定しないと「項目名」が採用されます。
- 「続右」上の項目の右側に表示させる場合はチェックを入れます。
- 入力タイプが【区切り】の場合は区切りバーに表示するテキストの文字色を指定します。
- 「初期値」を指定します。
- 入力タイプが【input】の場合は入力欄の初期値を指定します。
- 入力タイプが【年月日】の場合は年の初期値を指定します。#は本年を表し、+-を付けることに相対で指定できます。#+0本年、#+5は5年先、#-5は5年前の指定になります)
- 入力タイプが【select,checkbox,radio】の場合は初期選択値を指定します。
- 入力タイプが【区切り】の場合は区切りバーに表示するテキストを指定します。(HTMLタグも記述できます)
- 入力タイプが【都道府県】【性別】の時に「初期値」に初期選択値を指定することができます。(例:男または女、大阪府)
- 「選択値」を指定します。
- 入力タイプが年月日の場合は年を選択させる時に年の範囲を半角の - で区切って指定することができます。
1950-2000 の様に直接年を指定する他以下の様に # で本年からの相対の年を指定することもできます。
2003-#+3 2003年〜本年から3年先まで(本年その年を指定する場合は #+0)
年の範囲の指定はフォームを作成した時点の選択肢のことであり、フォームを表示させたときに年が自動的に変化するわけではありません。
年が変わったときはフォームを再ジェネレート(生成)する必要があります。
- 入力タイプが select,checkbox,radio の場合は 選択値1,選択値2,選択値3 のように選択値を半角のカンマで区切って指定して下さい。
select の場合は <option value="xxx">yyyyy</option> のvalue値xxxが選択値、yyyが対応する表示テキストになります。
checkbox は1つのcheckboxの場合は1つ指定しますが半角のカンマで区切って復数指定した場合は復数の選択が可能で、送信されるデータは「初期設定」の「13.複数選択項目のデータセパレーター」で指定したセパレータで区切られて送られます。
指定例(select):例えば職業を選択させたい場合は「,会社員,公務員,自営,その他」 などと指定します。
この場合は「」「会社員」「公務員」「自営」「その他」から選択できます。
選択値が連続した数値の場合は半角の数字を - で区切って範囲を指定することができます。(例:0-15 )
選択にブランク <option value=""></option> を最初にセットしたい場合は最初に b を指定します。(例:b1-15 )
- 入力タイプが「年月日(Popup対応)」の場合は【選択値】と【選択値に対する表示テキスト】に選択できる日の範囲を指定することができます。(例:2007/01/05〜2007/02/10【選択値】に 2007/01/05【選択値に対する表示テキスト】に 2007/02/10 を指定します)
- 入力タイプが「都道府県」の場合で選択値を01〜48のコードにしたい場合は Code を指定します。
選択値をコード+都道府県名にしたい場合は code を指定します。都道府県コードは以下の通りです。
'01北海道','02青森県','03岩手県','04宮城県','05秋田県','06山形県','07福島県','08茨城県','09栃木県','10群馬県','11埼玉県','12千葉県','13東京都','14神奈川県','15新潟県','16富山県','17石川県','18福井県','19山梨県','20長野県','21岐阜県','22静岡県','23知県','24三重県','25滋賀県','26京都府','27大阪府','28兵庫県','29奈良県','30和歌山県','31鳥取県','32島根県','33岡山県','34広島県','35山口県','36徳島県','37香川県','38愛媛県','39高知県','40福岡県','41佐賀県','42長崎県','43熊本県','44大分県','45宮崎県','46鹿児島県','47沖縄県','48その他'
- 「選択値に対応する表示テキスト」を指定します。
select の場合は <option value="xxx">yyyyy</option> のvalue値xxxが選択値、yyyが対応する表示テキストになります。
- 入力タイプが select,checkbox,radio の場合に選択地に対応する表示テキストを半角のカンマで区切って指定して下さい。(例:「,会社員,公務員,自営,その他」)
選択値を「,1,2,3,4」と指定するいると表示は日本語で送信されるデータは数字となります。
- 選択値と表示テキストが同じ場合は表示テキストを省略することができます。選択値と同じ値が表示されます。
- 入力タイプが「年月日(Popup対応)」の場合は【選択値】と【選択値に対する表示テキスト】に選択できる日の範囲を指定することができます。(例:2007/01/05〜2007/02/10【選択値】に 2007/01/05【選択値に対する表示テキスト】に 2007/02/10 を指定します)
- 「必須」を指定します。チェックを入れるとこの項目は必須入力の指定となり、上記で指定した必須マークがつきます。
項目が【区切り】の場合は必須にチェックを入れると表示文字が細字になります。(標準は太字)
- 「桁数」を指定します。入力タイプが【input】の場合は入力欄のサイズを指定します、上記で指定した入力標準桁数を超えて指定すると <textarea> になります。
入力標準桁数に関係なく<textarea>に設定するには桁数を colsxrows で指定します(例: 70x3 cols="70" rows="3" の<textarea>を設定します)。
実際には colsX7.5、rowsX20 の値がスタイルシートの width と height が指定されます。
厳密にスタイルシートの width と height の値を指定したい場合は、200X50 の様に大文字の X を使って指定します。
入力タイプが radio、checkbox で選択肢が多い場合は約80文字(半角換算)で改行が行われます。桁数に半角数字を指定すると文字数を変更することができます。
また、=半角数字を指定すると文字数ではなく選択肢の数の指定となり改行が行われます。
入力タイプが、※電話番号、※携帯電話番号、※ファックス番号の場合は p3 を指定すると3つの入力エリアになります。 p2 は2つの入力エリアになります。
タイプが、※郵便番号の場合は p2 を指定すると2つの入力エリアになります。
p3、p2 の後にセパレータのキャラクターを指定することができます。(例 p3- と指定 0000-000-000)
入力タイプが【区切り】の場合、中央に表示される表示テキストを右または左に変更したいときはは right または left を指定します。
- 「オプション」を指定します。オプションはこの後で説明されている「オプション一覧」で説明されているオプションを指定します。
オプションは半角の ( ) で囲む必要はありません。(例:rg4:1-5)
複数のオプションを指定するときは半角の // で続けます。(例:comma//rg4:1-5)
- 「コメント」を指定します。ここで指定したテキストが入力欄の右側に表示されます。注意書きなどに使用します。
入力欄の下に表示したい場合は コメントの前に <br> を記述します。
携帯用フォームに表示させる場合は半角の;で区切って指定します。(例:PC用コメント;携帯用コメント)
- コメントの中に onclick="〜" 、 onchange="〜" 、 id="〜" 、 class="〜" を配置するとその部分はコメントから除外され入力項目の入力タグに組み込まれます。
例:注意書き onClick="aaaaaaaa" class="bbb" コメントには「注意書き」が表示され、入力タグは以下の様になります。
<input type="text" name="入力" size="10" value="" onClick="aaaaaaaa" class="bbb" />
入力タグは type="text"、type="checkbox"、type="radio"、<select name=〜(年月日のように複数のselect項目は除く)に適用されます。
onclick="〜" 、 onchange="〜" 、 id="〜" 、 class="〜" をコメントとして活かしたい場合は onClick="〜" 、 onChange="〜" 、 ID="〜" 、 CLASS="〜" のように大文字を使います。
- 画像を指定します
PC内の画像を指定するとこの入力項目の入力欄の下に指定した画像を表示します。
コメントがある場合はコメントの下に指定した画像を表示します。(コメントを入力欄の下に表示したい場合は コメントの前に <br> を記述します)
- ※入力項目を設定する欄が足らない場合は一度一杯になった時点で保存し、再度ジェネレート処理を行うと入力欄が増えます。

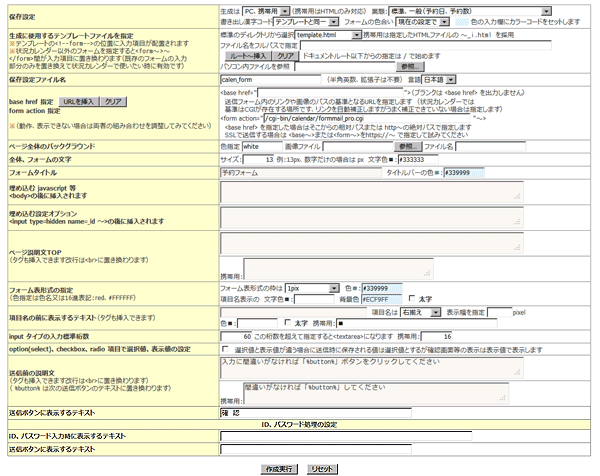
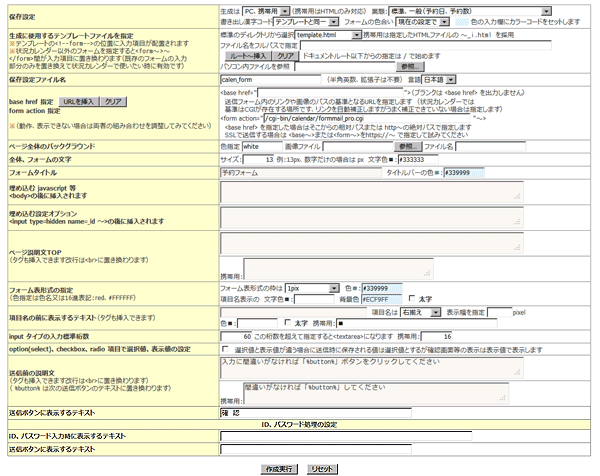
- 生成するフォームHTMLがPC用か携帯用か指定します。
予約の業態を選択します。(「初期設定」で設定されている業態と違う業態でフォームを生成したい場合に選択します)
生成するフォームの漢字コードを指定します。
生成するフォームの色合いを指定します。
- 生成にテンプレートファイルを使用する場合のみテンプレートファイルを指定します。
テンプレートファイルが標準のディレクトリにある場合は選択します。(携帯電話用は指定したHTMLファイルの 〜_i.html を採用します)
標準のディレクトリ以外にある場合はファイル名をフルパスで指定します。(ドキュメントルート以下からの指定は_/で始めます)
※テンプレートの <!--form--> の位置に入力項目が配置されます
- この設定を保存するファイル名を指定します。(呼び出した設定ファイルと違うファイル名を指定すると呼び出した設定ファイルを基に新たな設定ファイルを追加することができます)
設定ファイルが指定できない場合は calen_form.html のフォームHTMLが生成されます。(携帯電話用は calen_form_i.html が生成されます)
作成するフォームの言語を選択します。(日本語または英語)
- 生成するフォームHTMLソースに埋め込む BASE HREF タグのURLを指定します。何も指定しないと BASE HREF タグは埋め込まれません。
生成するフォームHTMLソースに埋め込む Form タグの action のCGIを指定します。
標準設定のままでうまく動作しない、画像がうまく表示できない、うまくリンクがつかない場合は BASE HREF と Form Action の指定を調整してみてください。
SSL で送信する場合は BASE HREF と Form Action のどちらかに https:// の指定を行ってください。
基本的には Form Action に CGI(formmail_pro.cgi)をSSLで呼び出すURLを https://〜 指定を行い、 BASE HREF に非SSLのホームページのURL を http://〜 指定します。
- 「ページ全体のバックグラウンド」を指定します。バックグラウンドの色はカラーコード (#FFFFFF) か色名で指定します。
画像ファイルを指定するとバックグラウンドに画像が繰り返して表示されます。操作しているパソコンの中の画像ファイルを選択すると同時にアップロードもできます。(漢字のファイル名のファイルは選択できません)
- 全体、フォームの文字のサイズと色を指定します。
- 「フォームタイトル」を指定します。
「フォームタイトルバーの色指定」をします。上記で指定したフォームタイトルがここで指定したバーの下に白文字で表示されます。指定がないとタイトルバー(フォームタイトル)は表示されません。(色の指定は16進カラーコード #FFFFFF か色名)
- 作成するフォームで javascript 等のスクリプトを埋め込みたい場合は指定します。<base href="">または</title>の後に挿入されます。改行は改行として挿入されます。
- 作成するフォームで「フォームメールプロ」の以下のオプション(一例)を指定する場合は指定します。
<input type=hidden name="_imode" value="1">
<input type="hidden" name="_idx" value="test1">
<input type="hidden" name="_form" value="form1.html">
- ページ説明文TOPを指定します。(タグも挿入できます、改行は<br>に置き換わります、%HISSU%は必須の説明に置換されます、携帯用の%HISSU%は必須文字と置換されます)
- 「フォーム表形式の指定」をします。フォームの枠線を表示する場合は枠線の太さを 1〜5のピクセル数から選択します。
項目名表示の文字色を指定します。(指定しなければ黒が採用されます)
項目名表示のバックグラウンド色を指定します。
- 項目名の前に表示するテキストを指定します。(タグも挿入できます)
項目名を「左揃え」「右揃え」のどちらで表示するかも指定します。
- 「必須項目名に表示するテキスト」に関する指定をします。(タグも挿入できます)
テキストの表示場所を「項目名の前」「 項目名の後」「入力欄の後」「バーで表示」から選択します。「バーで表示」の縦長のカラーバーの幅を指定します。(1〜)
「バーで表示」を選択するとテキストではなく縦長のカラーバーで表示されます。
必須項目に表示するテキストと表示色を指定します。
どれかの項目が必須項目に表示するテキストと表示色を指定します。
携帯用の必須項目に表示するテキスト、どれかの項目が必須項目に表示するテキストを指定します。
色指定は16進カラーコードまたはカラー名で指定します。
- タイプがinputの項目の入力標準桁数を半角換算で指定します。この桁数を超えて指定すると<textarea>になります。また項目のサイズを指定しない場合のデフォルトサイズになります。
- option(select)、checkbox、radio 項目で選択値、表示値の設定をします。選択値と表示値が違う場合に送信時に保存される値は選択値とするが確認画面等の表示は表示値で表示したい時にチェックを入れます。
- 送信ボタンの上に表示される送信前の説明文を指定します。(HTMLタグも記述できます、改行は<br>に置き換わります)
- 送信ボタンに表示するテキストを指定します。
- ID、パスワードで登録済みのデータを呼び出す処理を行うときに表示するテキストと送信ボタンに表示するテキストを指定します。
- 「作成実行」ボタンをクリックします。
- 予約専用の入力タイプには使用できません。
- フォームジェネレータを使うと川崎有亮さんの作成されたフリーのjavascript、JKL.Calendar を簡単に組み込めます。
- 年月日入力欄をクリックするとカレンダーがポップアップ表示され希望の日を選択することができます。

- 【入力タイプ】に「年月日(PopUp)」を選択します。
- 【項目名】項目名を指定します。
- 【選択値】と【選択値に対する表示テキスト】に選択できる日の範囲を指定することができます。(例:2007/01/05〜2007/02/10【選択値】に 2007/01/05【選択値に対する表示テキスト】に 2007/02/10 を指定します)
どちらかの指定も可能です。today と指定すると本日以降が選択可能になります。
- 年月日入力のポップアップカレンダーは1つのフォームに2つまで使用可能です。
- JKL.Calendar を使用する場合は、「初期設定」処理の 「22.Ajaxzip2、jkl-calendar 等 javascript の存在場所」で指定したディレクトリの下にインストールしておきます。
- JKL.Calendar はカレンダー表示領域にセレクトボックスがあるとその部分の表示が抜けます。
これを回避するには年月日入力位置を年月日入力より下のセレクトボックスにかからないように変更するか、応急処置版をお使い下さい。
JKL.Calendar はこのホームページのダウンロードページからもダウンロードすることができます。
登録フォームを修正、削除
- 管理者メニューの「フォームを編集」のうち希望する処理にチェックを入れます。
◎:訂正 ◎:削除 ◎:HTMLソースを訂正◎:テンプレートHTMLソースを訂正(処理するフォームは次画面で選択)
「フォームを編集」ボタンをクリックすると登録フォームを選択する画面になりますので編集するフォームを選択します。
- 訂正処理では現在の設定が新規登録と同じフォーマットの画面で表示されますので訂正したい箇所を訂正します。
- HTMLソースを訂正処理では生成後のHTMLファイルソースを編集することができます。
ただしソースを編集後はフォーム編集で再訂正するとソースの変更は元に戻ってしまいますので注意が必要です。
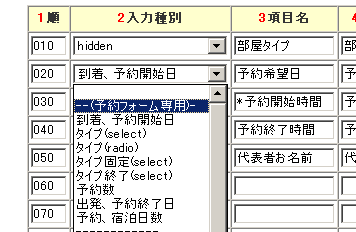
予約フォーム専用入力項目の指定
- 各入力項目の解説

- 「到着、予約開始日」文字通り予約の開始日を入力します。(1日のみの予約でも必ず設定して下さい)
- 「到着、予約開始日固定」カレンダー表示で選択した予約日を送信フォームで変更させたくない場合に使用します。(1日のみの予約でも必ず設定して下さい)
- 「状況タイプ」洋室、和室などタイプが複数指定している場合にタイプを選択してもらいます。
- タイプに時間帯を設定した場合は予約したい予約開始時間帯〜予約終了の時間帯を指定してもらう必要があり、予約終了の時間帯用に「終了時刻(時間帯入力)」を「状況タイプ」の次にペアで指定します。
予約開始時間帯しか選択できない設定にしたい場合は「終了時刻(時間帯hidden)」「状況タイプ」の次にペアで指定します。(予約開始時間帯と予約終了時間帯は同じ時間帯になります)
- 「状況タイプ(固定)」カレンダー表示で選択したタイプを送信フォームで変更させたくない場合に使用します。(タイプ別に送信フォームを使い分ける場合などに使用します)
・利用者はカレンダー表示から状況をクリックして予約フォームにリンクしてきます。
この時点で利用者は表示からすでに状況を選択しているわけで、改めてここで状況タイプの変更選択を許したくない場合に使用します。
・「状況タイプ固定」を使用する場合は設定した状況タイプの数だけ予約送信フォームを作成しておく必要があります。
・「初期設定」の「状況タイプ設定」でFORM欄にチェックを入れ、ID名に作成した予約送信フォーム名を指定します。
・これで状況タイプごとに違ったフォーム(状況を選択させず固定)で送信できます。
- 「状況タイプ補足コメント」状況タイプの補足コメントを hidden で挿入します。
- 「予約数」予約数、部屋数など予約数を指定できる場合に指定します。(在数を減数させる場合は必ず指定します)
- 「 同(予約数1をhiddenで)」予約数、部屋数などの予約数を hidden で 1 で固定します。(在数を減数させる場合は必ず指定します)
- 「出発、予約終了日」予約日数を選択させる場合に「予約、宿泊日数」のどちからを指定します。
・この指定により「到着、予約開始日」から何日間を予約対象にするかを計算し在数チェックします。
- 「 同 (開始日翌日)」上記と同じく予約日数を選択させる場合に指定しますが、初期値が開始日翌日になります。
- 「 同 (開始日同日)」上記と同じく予約日数を選択させる場合に指定しますが、初期値が開始日と同じ日になります。
- 「予約、宿泊日数」予約、宿泊日数など予約日数を指定できる場合に指定します。
- 「復路予約日」は交通機関に使用する場合で復路の予約日を設定します。
- 「復路タイプ」は交通機関に使用する場合で復路の状況タイプを設定します。「復路予約日」とセットで使用します。
予約フォームテンプレートHTMLファイルを編集します
- フォーム自動作成でテンプレートHTMLファイルを使用した場合にテンプレートを編集します。
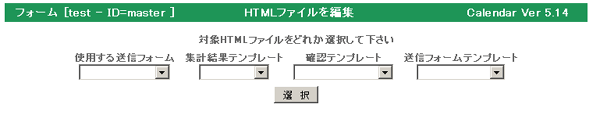
- 編集はフォームマスター管理者メニューの「テンプレートを編集」をクリックして編集します。以下の画面が表示されます。

- 編集するテンプレートHTMLファイルを選択して編集します。
- テンプレートには以下のタグが配置できそれぞれの項目が置換して挿入されます。
| タグ | 置換される項目 |
|---|
| <!--title--> | フォームタイトル |
| <!--tbg_color--> | タイトルバーのバックグラウンドカラー |
| <!--top_comment--> | トップの説明文 |
| <!--form--> | 指定した入力項目が表形式で繰り返して挿入されます |
| <!--bottom_comment--> | ボトムの説明文 |
| <!--button--> | 送信ボタンのテキスト |