GOiGOi Project (ゴイゴイ・プロジェクト) -> 状況カレンダー自動作成 index -> マスター管理者の操作
マスター管理者の操作を行います
- ブラウザから管理者のメニューページを呼び出します。
- 管理者メニューの「マスタ管理者メニューへ」をクリックします。
または、直接マスタ管理者メニューを呼び出すURLでアクセスします。calendar_edit.cgi の引数に ?master をつけて呼び出します。
(例:ttp://www.aaa.co.jp/cgi-bin/calendar/calendar_edit.cgi?master) (あなたがアップロードした場所と calendar_edit.cgi の名称を変更した場合は違う指定になります)
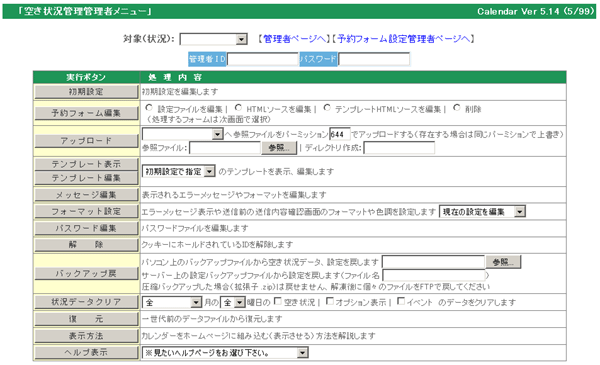
- 以下の画面が表示されます。
- スーパーバイザーの権限で管理者のメニューページを呼び出す場合は以下の通りです。
http://www.xxxx.co.jp/cgi-bin/calendar/calendar_edit.cgi?id:super
(あなたがアップロードした場所と calendar_edit.cgi の名称を変更した場合は違う指定になります、ID、パスワードはスーパーバイザーで登録したものが使えます)

初期設定を行います(マスター管理者)
- 処理対象となる状況ページを選択します。
- 「初期設定」ボタンをクリックします。
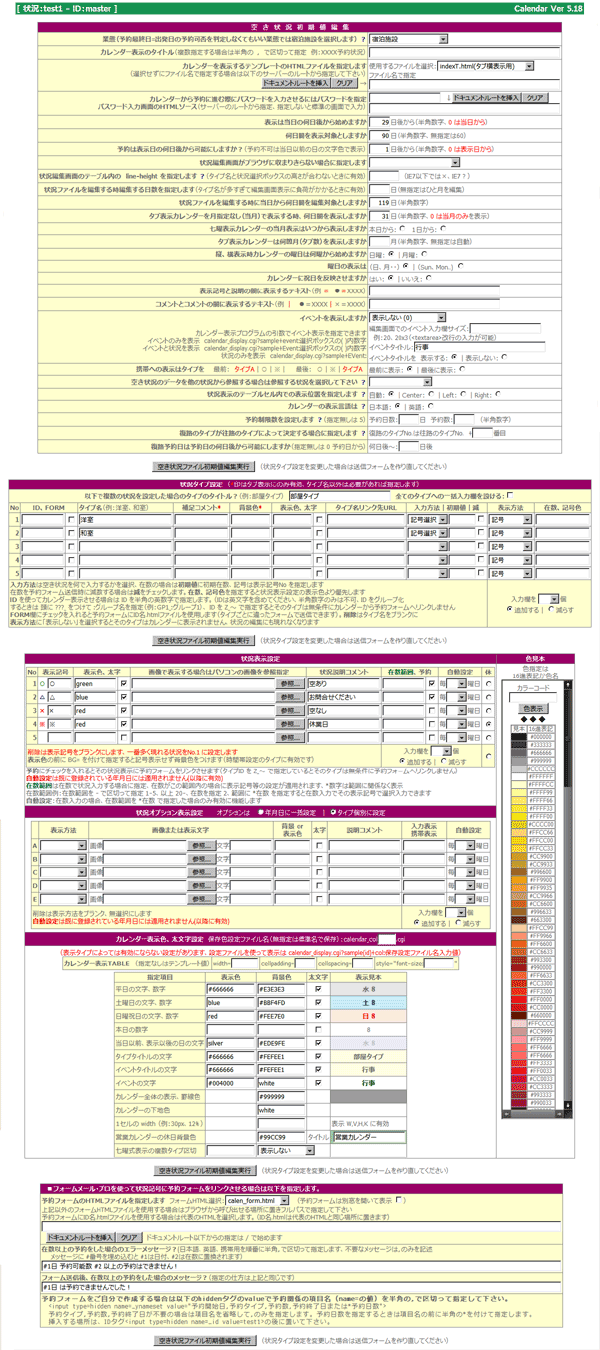
- 以下の画面が表示されます。

- (業態)を選択します。(該当する業態がないときは一般を選択してください)
予約最終日=出発日の予約可否を判定しなくてもいい業態では宿泊施設を選択します。
(予約開始日と予約終了日または予約日数を指定したときに指定期間が予約できるかどうかを判定しています、ただし宿泊施設等では最終日は宿泊しないため最終日の予約可否を判定しないようにしなくてはなりません。このような業態では「宿泊施設」を選択します。) - Tips イベントカレンダー(予約フォームとは連動せずイベントのみを表示)として使用する場合は「状況タイプ設定」「状況表示設定」「状況オプション表示設定」の全てに何も指定せずに設定します。
- Tips 営業日カレンダーを表示させたい場合は「状況表示設定」で休日となる表示記号の「休」にチェックを入れます。
営業日カレンダーを表示させる場合は「状況タイプ設定」のNo.1のタイプが休日となるマークと同じかどうかを比較して同じならその日は休日と判断します。
従って、状況タイプ設定がNoごとに休日が異なるような状況の場合は営業日カレンダーを表示させることはできません。
営業日カレンダー用で単独の「状況」をスーパバイザーメニューで追加してご使用下さい。 - カレンダー表示のタイトルを指定します。「XXXペンション空室情報」等です。
複数のタイトルを指定して表示オプション(引数)でどのタイトルを表示するかを設定する場合は複数のタイトルを半角の,で区切って指定します。 - カレンダーを表示するテンプレートのHTMLファイルを指定します。選択せずに指定する場合はサーバーのルートからファイル名で指定して下さい。
後から編集することが可能です。 - 表示テンプレートの%back% 「戻る」の表示の設定を行います。表示する: 表示しない: 下で指定したURLへリンクで表示から選択します。指定したURLへリンクを洗濯した時はリンク先のURLをhttp://〜で指定します。
- Tips カレンダー表示から予約フォームに進む際に設定されたパスワードを入力させることができます。
- カレンダーを日数指定表示した場合に何日間を表示するかを指定します。
- カレンダーから予約に進む際にパスワードを入力させることができます。入力させるパスワードを指定します。また、パスワードの入力画面のURLをhttp://〜で指定します(カスタムの入力画面は標準のHTMLフォームを参照して作成してください)。指定しないと標準の画面で入力となります。
- カレンダー表示は当日から何日後から始めるかを半角数字で指定します。当日から表示させる場合は 0 を指定します。
- カレンダー表示する日数を半角数字で指定します。(無指定は60日となります)
一時的にお知らせのみを表示にチェックを入れるとお知らせのみの表示となります。一時的に予約を受け付けたくない時にチェックを入れます。 - 表示終了年月日があれば指定します。(一時的に状況カレンダーで予約を受け付けたい時に予約可能の最終日を指定できます)
- 予約は表示開始日の何日後から可能にするかを設定します。(予約不可の日は当日以前の日の文字色で表示します、半角数字で指定し、0、ブランクは表示日から予約可能とします)
- 状況編集画面の横幅がブラウザに収まりきらない場合に、両左右のタイプ表示欄を表示させないことができます。選択して指定します。
- 状況ファイルを編集する時編集する日数を指定します(タイプ名が多すぎて編集画面表示に負荷がかかるときに有効です)
- 状況ファイルを携帯電話で編集する時の指定を行います。編集する日数を指定します(無指定は10日)、また、更新日を編集しない、お知らせを編集しないの設定も可能です。
- 状況ファイルを編集する時に表示開始日から何日間を編集対象とするかを半角数字で指定します。
(365日以内で設定してください、上記(タイプ名が多すぎて編集画面表示に負荷がかかるときの指定)で編集する日数を指定しているときは上記の設定が優先します) - タブ表示カレンダーを月指定なし(当月の表示)で表示する時、本日から何日間を表示するかを指定します。(半角数字、0 は当月の末日までを表示)
- タブ表示カレンダーは何ケ月(タブ数)を表示させるかを指定します。(半角数字で月数を指定、無指定は表示日数から自動で設定します)
- 縦、横表示時カレンダーの曜日は日曜からはじめるか、月曜から始めるかを選択します。
- 曜日の表示を漢字(月、火〜)、英語(Mon,Tue〜)のどちらで表示するかを選択します。
- カレンダーの祝日を日曜日と同じ設定色で表示させるかどうか指定します。
- 表示記号の説明で表示記号と説明の間に表示するテキストを指定します。(HTMLタグも挿入できます)
- 上記のコメント(表示記号と説明)とコメント(表示記号と説明)の間に表示するテキストを指定します。(タグも挿入できます)
- 日々のイベントを管理して表示させる場合は、「表示する」をチェックします。
表示させる場合は、選択ボックスからイベントの表示方法を選択します。( ) 内の数字は機能を表す数字です。
表示するカレンダーのタイプによってはイベントを表示するスペースがない場合があります。そのような時は「ボタンで表示する」「ラジオで表示」を選んでください。
イベントがコメントで表示されず「ボタン」「ラジオボタン」で表示されます。ボタンにマウスカーソルを乗せるとイベント内容が表示されます。「ボタン」の場合はクリックすると小窓が開いてイベントを表示します。
イベントタイトルを指定し「表示する」を選択するとカレンダーの左側にイベントタイトルを表示することができます。
イベントを表示させる時、カレンダー表示プログラムの引数でイベントの表示方法を指定することもできます。
イベントのみを表示させる場合、 calendar_display.cgi?sample+event:選択ボックス( ) 内の数字
イベントと状況を表示させる場合、 calendar_display.cgi?sample+EVENT:選択ボックス( ) 内の数字
イベントタイトルを指定し「表示する」を選択するとカレンダーの左側にイベントタイトルを表示することができます。
- 携帯へ表示するときにタイプを表示する位置を指定します。(最初に表示するか最後に表示するか選択します)
- 携帯用カレンダーを日数指定表示した場合に何日間を表示するかを指定します(半角数字、無指定は10日)。また、予約可能日のみ表示させることも可能です。
- 空き状況のデータを他の状況から参照する場合は参照する状況を選択します、例えば英語表示の設定を行い空き状況のデータは日本語設定のデータを共用して使う場合などに設定します。(2つの利用者登録が必要です)
- 空き情報のカレンダーはテーブルを組んで表示します。そのセル内での表示位置は自動で調整されますが、手動で位置を指定したい場合に選択します。(オプションを組み合わせたり状況記号の幅などによってはうまく調整できないことがあります。)
- カレンダー表示、予約フォームの表示言語(日本語、英語)を指定します。(初期設定のテキスト、状況記号の説明等は変わりませんので初期設定で編集して下さい、また記号等に全角の文字を使うことはできません)
- 予約日数は何日間を許可するかを指定します。いたづら送信などで無用な長い期間を指定されるのを防ぎます。在数を減数する場合に有効です。(指定無しは 5 日)
- 予約を往復で可能としている時に復路のタイプが往路のタイプによって自動的に決定する場合に復路のタイプNo.が往路のタイプNo.プラス何番で決定されるかを指定します。
利用者が 1 番のタイプを選んだ場合に復路のタイプが 6 番に決定されるなら 5 を指定します。
- 予約を往復で可能としている時に復路予約日を予約日の何日後から予約可能にするかを指定します。指定無しは 0 で予約日から復路予約日を選択できるようになります。
- 指定を行う入力欄にカーソルを合わせると簡単なヘルプが表示されます。(ヘルプがない場合や、お使いのブラウザによっては表示されません)
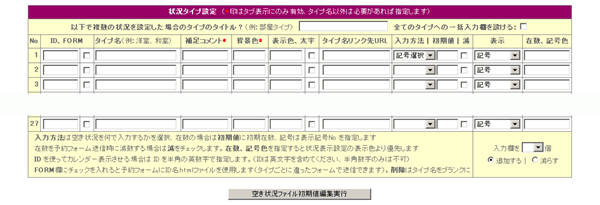
- 複数の状況を表示させたい場合はタイプ名の設定を行ってください。(最初は5個まで指定できますが足らない場合は入力欄の追加で変更できます)

- 全てのタイプを一括で編集できる入力欄を設ける場合は「全てのタイプへの一括入力欄を設ける」にチェックを入れます。(タイプ数が多い場合に有効です)
- 状況のタイプが複数ある場合は状況のタイプを指定します。(例:部屋タイプ、バスタイプなどを指定します)
- タイプIDを使ってカレンダー表示させる場合はタイプIDを半角の英数字で指定します。(タイプIDを使うとオプションで表示形式を変えることができます)
- タイプごとに違ったフォームで送信したい場合はFORM欄にチェックを入れて下さい。予約フォームにID名.htmlファイルを使用して送信します。
- タイプ名を指定します。
- タイプ名の次に表示される補足コメント、背景色を指定します。
- 表示色を指定します。
- 太文字で表示させる場合はチェックを入れます。(登録するとこの欄に表示見本色を表示します)
- タイプ名に説明ページへのリンクを張りたい場合はリンク先URLを指定します。
表示 target や greybox で表示させる時は URL の後に半角のスペースに続けて指定します(例:"http://www.xxx.com" title="AAA" rel="gb_page_center[800,600]")
javascript の greybox はカレンダー表示テンプレートが存在するディレクトリに greybox のディレクトリ名でインストールしておいて下さい。 - 状況編集を表示記号から選択して入力するか、在数(在庫)の数字で入力するかを選択します。
在数で入力する場合は、数字で入力するのか選択して入力するのかも指定します。
在数で入力する場合は、在数のみを表示するのか記号も表示するのかを指定します。
- 初期値を指定します。在数で入力する場合は在数の初期値を半角数字で指定します。
記号で入力する場合は初期の記号Noを下記の状況表示の設定の記号Noで指定します。(無指定の場合はNo1の記号がセットされます) - 予約送信メールが送られた時点で在数を減数処理する場合は「減」にチェックを入れます。
減数処理する場合は表示記号で入力することはできません。また、在数の初期値を必ず設定してください。 - タイプを一時的にカレンダーに表示させない場合は「表示方法」に「表示しない」を選択します。
また、入力方法に在数を選択した場合にカレンダーに表示する方法を「記号」「在数」「記号+在数」から選択します。 - また、在数、記号を表示する時に状況に応じて色を変えず固定色で表示したい場合はここで指定します。
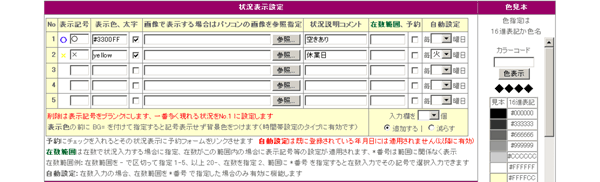
- 状況表示の設定を行います。(最初は5個まで指定できますが足らない場合は入力欄の追加で変更できます)

- 表示記号を指定します(記号を表示しない設定であっても何かを指定しておきます)。
表示記号に半角の ? を指定すると無条件に在庫数を表示します。 - 表示色を色名または16進表記で指定します。表示色の前に BG= を付けて指定すると記号表示せず背景色をつけます(時間帯設定のタイプに有効です)
- 太文字で表示させる場合はチェックを入れます。
- 画像で表示する場合はパソコンの中の画像を参照で指定します(アップロードも自動で行われます)
- 状況説明コメントを指定します。
- 在数範囲は在数で状況入力する場合に指定します、在数がこの範囲内の場合に表示記号、予約フォームへのリンク等の設定が適用されます。
(例:在数範囲を - で区切って指定 1-5、在数を指定 2、数字以上 5-、在数範囲に *番号 を指定すると在数選択入力でその状況記号を選択できるようになり選択するとカレンダーに記号が表示されます、番号は1 から順番に指定します)
在数範囲の 0 が複数存在する(在数0の日と休業日など)ときは *0(在数0)、*00(休業日) で設定します *00 は在数表示であっても記号表示されます。
- 表示記号,在数に予約フォームをリンクさせる場合は「予約」欄にチェックを入れます。
- 表示記号を指定した曜日に自動設定したい場合は曜日を指定します。在数入力の場合は在数範囲を *番号 に指定した場合のみ指定可能です。
「空き状況編集」を行った後で自動設定を指定してもすでにデータが存在しますので反映しません。自動設定を反映させるには管理者メニューの「状況データクリア」で自動設定したい曜日のデータをクリアして下さい。 - 削除したい状況は表示記号をブランクにします。
- Tips 営業日カレンダーを表示させたい場合は休日となる表示記号の「休」にチェックを入れます。
営業日カレンダーを表示させる場合は「状況タイプ設定」のNo.1のタイプが休日となる表示記号と同じかどうかを比較して同じならその日は休日と判断します。
従って、状況タイプ設定がNoごとに休日が異なるような状況の場合は営業日カレンダーを表示させることはできません。
営業日カレンダー用で単独の「状況」をスーパバイザーメニューで追加してご使用下さい。
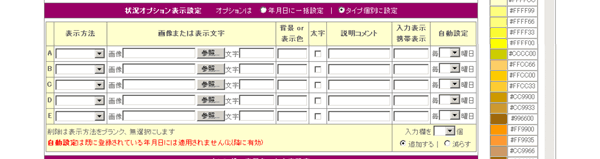
- 状況オプションの表示設定を行います(最初は5個まで指定できますが足らない場合は入力欄の追加で変更できます)
オプション表示は文字を指定した場合は状況記号、画像の右横に表示され、年月日に設定するかタイプの個々に指定するかを選ぶことができます。
(必要がなければこの状況オプションの表示設定は不要です)
- 表示方法を指定します。「状況表示の背景色」「状況表示の文字色」「画像を表示」「文字を表示」のうちから選択することができます。
- 画像または文字を指定した場合は、画像または文字を指定します。
- 「状況表示の背景色」「状況表示の文字色」「文字を表示」を選択した場合は表示色を色名、16進で指定します。
- 太字で表示したい場合はチェックを入れます。(登録するとこの欄に表示見本色を表示します)
- そのオプションの説明表示を指定します。
- 状況編集画面での入力表示テキストを指定します。表示方法が「文字を表示」以外では携帯電話の状況オプションとして表示されます。
(長いテキストだと入力画面が横に大きくなりすぎますのでできるだけわかる範囲で短くしてください)
削除したいオプションは表示方法をブランクにします。 - 携帯電話へのオプション表示について
表示方法が「文字を表示」以外では「入力 & 携帯表示」欄のテキストが状況オプションとして表示されます。また、「説明コメント」の欄にその説明文を記述して下さい。
表示方法が「文字を表示」では通常通り「画像または表示文字」の欄のテキストが状況オプション、説明は「説明コメント」欄のテキストが表示されます。 - オプションの表示設定を指定した曜日に自動設定したい場合は曜日を指定します。
「空き状況編集」を行った後で自動設定を指定してもすでにデータが存在しますので反映しません。自動設定を反映させるには管理者メニューの「状況データクリア」で自動設定したい曜日のオプションの表示データをクリアして下さい。
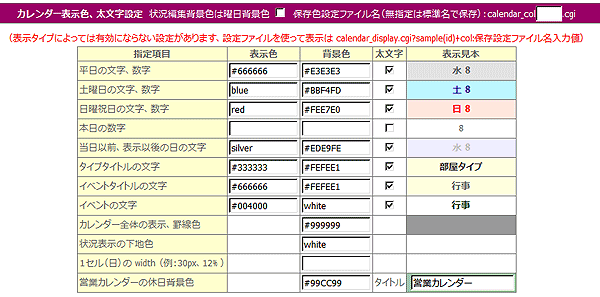
- カレンダーを表示するときの色設定を色名、16進表記で指定します。

- 状況記号に予約フォームをリンクさせる場合は以下を指定します。
指定した設定は色設定ファイルとして保存されます、色設定ファイルに何も指定せずに保存すると状況名のディレクトリの下に calendar_col.cgi として保存されます。
5 と入力すると calendar_col5.cgi として保存されます。カレンダーを表示させるときに色設定ファイルを何も指定せずに表示させると標準の calendar_col.cgi を色設定ファイルとして使って表示します。他の色設定ファイルを使ってカレンダーを表示させる場合は表示プログラムの引数に +_COL_色指定ファイル番号 をつけて表示させます。
(例:/cgi-bin/calendar/calendar_display.cgi?sample+_COL_5 色設定ファイルの calendar_col5.cgi を使って表示する)

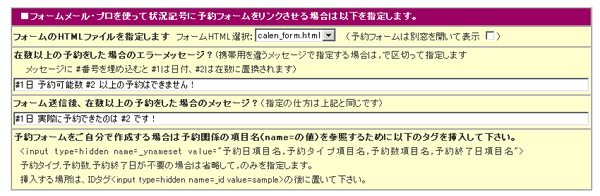
- フォームのHTMLファイルを選択します。
予約フォームを別窓を開いて表示させる場合は「別窓を開いてリンク」にチェックを入れます。 - 状況編集で入力を在数(在庫)の数字で入力する場合、予約フォーム送信後に在数を予約数だけ減らすかどうかを指定します。
- 在数を減らす設定をした場合、予約数は在数以上選択できないようになりますが、予約送信を行うまでに他の人が先に予約をして希望数だけ予約できない状況が起こりえます。このような場合に表示するメッセージを指定します。
メッセージの中に挿入された #1 は予約日、#2 は在数に置き換わって表示されます。
- このような状況は最終確認画面が表示された後にも起こりえます。この場合のメッセージも次に指定します。
- 必要項目を入力後「状況ファイル初期値設定実行」ボタンをクリックします。
- 状況を画像で表示させる場合はパソコン側に事前に適当な大きさに加工した画像を用意しておいてください
必要ならテンプレートファイルを作成する(オリジナルを自作する場合)
- 標準のカレンダー表示のテンプレートはただ単にカレンダーを表示させるためだけの何の装飾もないものです。カレンダーの前後にヘッダーやフッターなど独自のデザインを組み込みたい場合はカスタムのテンプレートファイルを作成します。
テンプレートのデザインは自由に行うことができます、カスタムのテンプレートの中でカレンダーを表示させた場所に次のカレンダー挿入タグを配置します。<!--index表示タイプ-->
表示タイプは以下のとおりです。
T:タブ横表示、X:タブ縦表示、H:横七曜表示、V:縦七曜表示、W:タブ七曜表示、S:スマホ表示(縦七曜)、A:スマホ表示(日数指定)、B:スマホ表示(タブ縦曜)、I:携帯表示、Y:営業日表示、K:日数指定表示
例:<!--indexT-->
<!--indexT-->の後に以下のscriptタグを記述します。
<!--indexT--><script language="javascript" type="text/javascript" src="/cgi-bin/calendar/calendar_display.cgi?test+_DT+script:作成したテンプレートの指定+kjc:sjis"></script>
CGIのパスはインストールした環境によって変わりますのであなたの環境に読み替えてください。
test は表示する状況カレンダーのIDになります。+script: は script で呼び出す時は必ず付けます。+kjc:sjis は呼び出したHTMLソースを記述している漢字コードを指定します。(sjis,jis,euc,utf8)
+_DT の T は<!--indexT-->で指定した表示タイプを指定します。
+script: の後の作成したテンプレートの指定は作成したテンプレートのパスとファイル名をフルパスまたはドキュメントルートから指定します。(例:+script:/temprate/test.html フルパス、ドキュメントルート指定ともに / で始めます)) 一連の記述は改行せずに1行で記述し余分なタグは入れないでください。
- 作成したテンプレートファイルをFTPクライアントソフトを使ってサーバーの任意の場所にアップロードします。
リンクタグ、イメージタグ <img src=""> <a href=""> など他のページ、画像にリンクしたり参照するパスはテンプレートHTMLファイルが存在するディレクトリからの相対パスで記述すればドキュメントルート / からのパスに自動補正します。自動補正が必要なのはCGIでカレンダー表示をした時にベースのディレクトリがCGIが存在するディレクトリになるためです。
自動補正を行いたくない場合は設定プログラムファイル calendar_set.pl の $auto_sw=1; を $auto_sw=0; に変更してください。
HTMLの記述の仕方やスクリプトを含む特殊なタグを使っているとうまく補正できない場合があります。
もしも画像が表示されなかったり、リンクがうまくつながらない時は、以下の方法で回避してください。
ただし、同一ページ内へのリンクが記述されている場合はうまくリンクできませんので注意が必要です。- CGIプログラムが存在する実行パスからの相対パスか、ドキュメントルート / から記述して下さい。
もしも相対パス、ドキュメントルート / からのパスがわからない時は http:// から始まる絶対パスで記述してください。
- 【推奨】テンプレートHTMLファイルの<head>〜</head>の間に<base href="">を記述してリンクの基準となるURLを指定します。
例えば、<base href="http://www.xxx.co.jp/test/">と指定するとこのテンプレートHTMLファイルに書かれている相対パスはhttp://www.xxx.co.jp/test/を基準として参照されます。
ただし、HTMLソース内に同一ページ内へのリンク記述があるとうまくリンクできませんので注意が必要です。(<a name="xxx">、<a href="yyy#xxx">) - SSL送信で予約フォームを送信する場合は予約フォーム表示用に<base href="〜"> タグの前の行にSSLで表示する<base href="〜"> タグをコメント行として配置する必要があります。
<!--base href="https://SSLサーバーURL/test"-->
<base href="$host/test/">
- CGIプログラムが存在する実行パスからの相対パスか、ドキュメントルート / から記述して下さい。
- このテンプレートファイルのURLをブラウザで指定して表示させるとカレンダーが表示されるはずです。
- ここで指定している表示CGIの引数はこの他にも指定できます。オプション一覧を参照ください。
- Tips この表示方法はPHPにも適用できます。(つまりPHPからカレンダーが表示できるということです)
<!--indexT--><?php $fp=fopen("/cgi-bin/calendar/calendar_display.cgi?test+_DT+script:作成したテンプレートの指定+kjc:sjis","r");while(!feof($fp)){$line=fgets($fp);echo $line;}fclose($fp); ?>
一連の記述は改行せずに1行で記述し余分なタグは入れないでください。
テンプレートファイルを作成する(より詳細にオリジナルを自作する場合)
- カレンダーの表示フォーマットまでをカスタマイズしたい場合は以下の説明を参照にカスタムのテンプレートを作成してください。
- 標準のテンプレートファイルを下敷きにして作成して下さい。
- テンプレートファイルのファイル名は以下の規則に従って付けて下さい。
xxxxxxTE.html xxxxの部分は任意です、T の部分は表示タイプを表します、E の部分は英語表示を選択するテンプレートの場合に必要です。 - リンクタグ、イメージタグ <img src=""> <a href=""> など他のページ、画像にリンクしたり参照するパスはテンプレートHTMLファイルが存在するディレクトリからの相対パスで記述すればドキュメントルート / からのパスに自動補正します。
自動補正を行いたくない場合は設定プログラムファイル calendar_set.pl の $auto_sw=1; を $auto_sw=0; に変更してください。
HTMLの記述の仕方やスクリプトを含む特殊なタグを使っているとうまく補正できない場合があります。
その場合は、以下の方法で回避してください。
ただし、同一ページ内へのリンクが記述されている場合はうまくリンクできませんので注意が必要です。- CGIプログラムが存在する実行パスからの相対パスか、ドキュメントルート / から記述して下さい。
もしも相対パス、ドキュメントルート / からのパスがわからない時は http:// から始まる絶対パスで記述してください。
- 【推奨】テンプレートHTMLファイルの<head>〜</head>の間に<base href="">を記述してリンクの基準となるURLを指定します。
例えば、<base href="http://www.xxx.co.jp/test/">と指定するとこのテンプレートHTMLファイルに書かれている相対パスはhttp://www.xxx.co.jp/test/を基準として参照されます。
ただし、HTMLソース内に同一ページ内へのリンク記述があるとうまくリンクできませんので注意が必要です。(<a name="xxx">、<a href="yyy#xxx">)
- CGIプログラムが存在する実行パスからの相対パスか、ドキュメントルート / から記述して下さい。
- タグは1行に一つのタグで完了して下さい。途中で改行やスペース、タブをいれたり1行で2つのイメージタグを記述したりしないで下さい。
- 置き換えタグを省略するとその項目は表示されません。
- 以下のタグをテンプレートHTMLファイルに埋め込みます
項目が置換されるタグ一覧 表示項目 置換タグ 置き換え項目 備考 タグ群の始まり <!--loop_start--> カレンダー表示タグ群の始まり
<!--loop_end-->と対で使用しますカレンダー表示タグ群の始まりを規定します タイトル 〜<!--title-->〜 タイトル 初期設定で指定したタイトル
一行にはこのタグのみしか挿入できません更新年月日 〜<!--uyear-->〜 更新年 同一行に記述します
一行にはこのタグのみしか挿入できません〜<!--umonth-->〜 更新月 〜<!--uday-->〜 更新日 お知らせ 〜<!--info_start-->〜 お知らせ表示タグ群の始まり お知らせカレンダー表示タグ群のはじまりを規定します 〜<!--info-->〜 お知らせ お知らせ
一行にはこのタグのみしか挿入できません〜<!--info_m-->〜 表示月のお知らせが挿入されます 左記の「月のお知らせ」表示用のタグ群は1行で記述して下さい #month# お知らせの月が挿入されます #month_e# お知らせの月(英語表記)が挿入されます 〜bgcolor=""〜または〜background-color:;〜 お知らせの月の背景色を設定 〜<!--info_end-->〜 お知らせ表示タグ群の終わり お知らせカレンダー表示タグ群の終わりを規定します カレンダー <!--start?--> カレンダー表示 一行で記述 <!--CALT1-->〜background-color:;〜 カレンダー全体表示のtableを設定 一行で記述、background-color:; に全体色が挿入されます <!--CALT2-->〜<!--cmonth-->〜 カレンダーの月表示をタブで構成 一行で記述、<!--cmonth-->にカレンダーの月が挿入されます 〜<>月のお知らせ表示タグ群<>〜 <!--start?-->行内にお知らせを表示させます 一行で記述、お知らせ表示タグが記述できます 状況記号の説明 〜<!--comment-->〜 状況記号の説明 一行で記述し一行にはこのタグのみしか挿入できません イベント 〜<!--comment_event-->〜<!--event_title--> イベントの説明、イベントタイトル 一行で記述し一行にはこのタグのみしか挿入できません オプション表示記号 〜<!--comment_op-->〜 オプション表示記号の説明 一行で記述し一行にはこのタグのみしか挿入できません 状況記号 〜<!--mark-->〜 予約フォームにリンクする状況記号に置換え 一行で記述し一行にはこのタグのみしか挿入できません 一つ前のページ %back% 一つ前のページへのリンク 次のXX日へリンク <!--next--> 次のXX日表示へのリンクと置換 前のXX日へリンク <!--before--> 前のXX日表示へのリンクと置換 指定日〜XX日へリンク <!--sel_date--> 年月日を指定して指定日〜XX日表示へのリンクと置換 タグ群の終了 <!--loop_end--> カレンダー表示タグ群の終わり
<!--loop_start-->と対で使用しますカレンダー表示タグ群の終了を規定します 月移動 <!--down ▼--> <!--cyear-->〜<!--cmon-->〜<!--down ▲--> <!--CALT2-->〜<!--cmonth-->〜 <!--cyear-->表示年
<!--cmon-->表示月
<!--down ▼-->前月を表示▼はリンクテキスト
<!--up ▲-->次月を表示▲はリンクテキスト
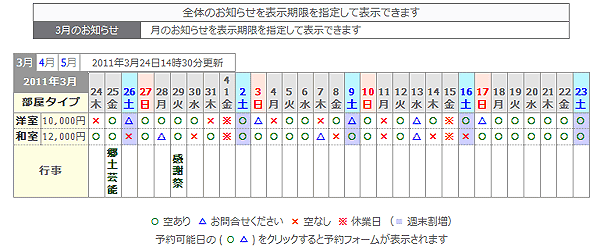
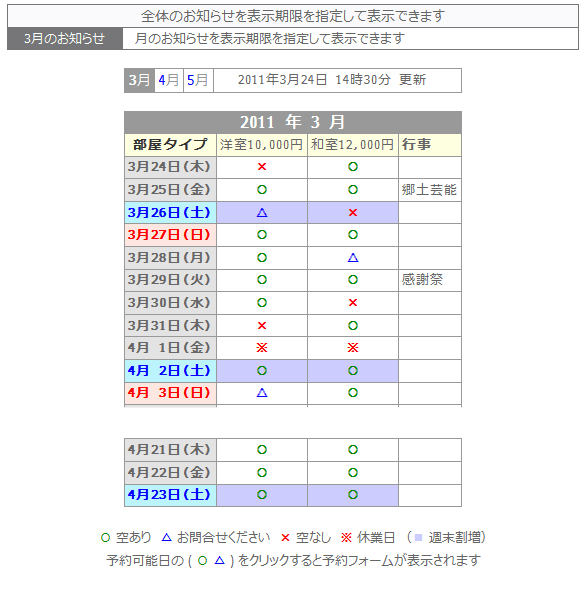
【タブ横表示サンプル】
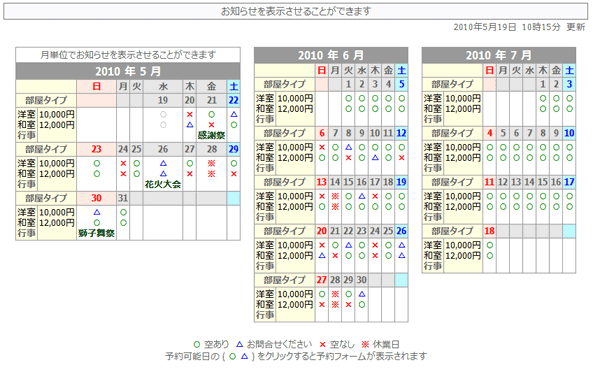
【タブ縦表示サンプル】
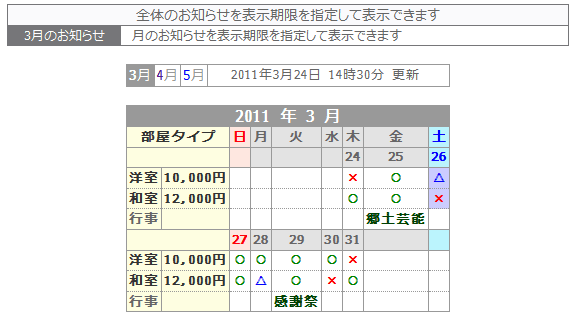
【横表示サンプル】
【タブ縦七曜表示サンプル】
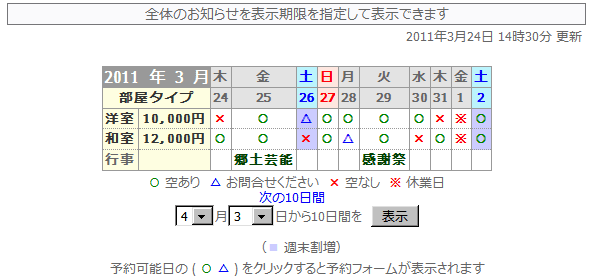
【日数指定表示サンプル】
【営業日表示サンプル】
テンプレートHTMLのアップロードを行います
- アップロードして置換えるテンプレートHTMLの種別を選択します。
- アップロードしたいテンプレートHTMLを参照します。
- 「アップロード」ボタンをクリックします。
テンプレートHTMLを表示または編集します
- 対象のテンプレートHTMLを選択します。
- 表示する場合は「テンプレート表示」ボタン、編集する場合は「テンプレート編集」ボタンをクリックします。
メッセージを編集します
- メッセージとはフォーム送信時のボタン名や送信後に表示されるエラーメッセージです。メッセージはメッセージファイルに記述されています。
この処理を行うことによりエラーメッセージをご自分にあった内容に変更することができます。
- メッセージファイルのファイル名は calendar_mes.pl で、このファイルをテキストエディターで編集しても同様の処理ができます。
- 「メッセージを編集」ボタンをクリックします。

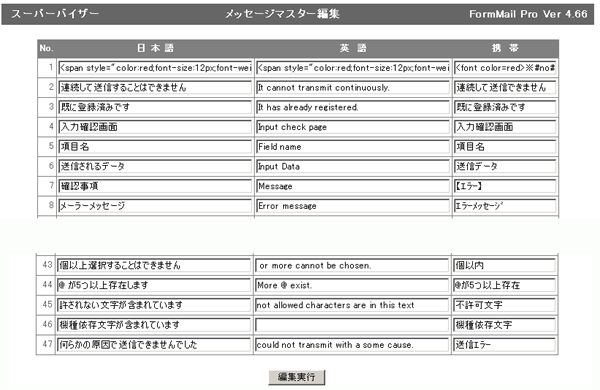
- 編集画面が表示されます。上のテーブルではカスタムエラーメッセージの設定を行います。この設定は指定した入力項目が送信フォームから入力時にエラーになった時に標準以外のエラーメッセージを表示したい場合に指定します。
入力項目名は ( ) のオプションは省いて指定します。メッセージをPC用と携帯用を半角の,で区切って指定します。携帯用は指定しないとPC用と同じメッセージが表示されます。
- 下のテーブルでは標準に表示されるエラーメッセージの設定を行います。左から「日本語」「英語」「携帯用」と3つのメッセージが編集できます。。
- 「編集実行」ボタンをクリックします。
フォーマットを編集します
- フォーマットとはフォーム送信時のボタン名や送信後に表示されるエラーメッセージ、確認テーブルのフォーマットで、フォーマットファイルに記述されています。
この処理を行うことによりフォーマットをご自分にあった内容に変更することができます。
- フォーマットファイルのファイル名は calendar_fmt.pl で、このファイルをテキストエディターで編集しても同様の処理ができます。
- 「フォーマット設定」ボタンをクリックします。

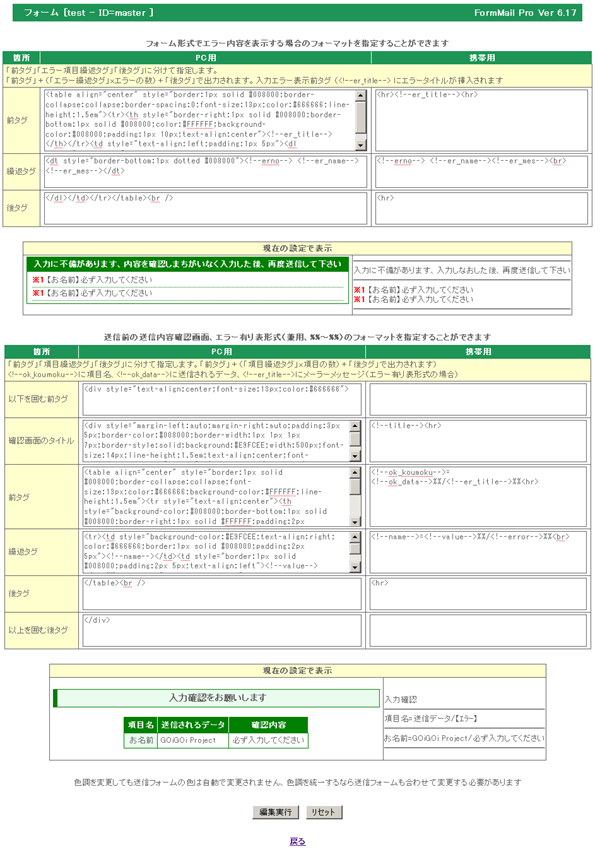
- 編集画面が表示されます。上のテーブルではフォーム形式でエラー内容を表示する場合のフォーマット設定を行います。下のテーブルでは送信前の送信内容確認画面、エラー有り表形式(兼用、%%〜%%)のフォーマット設定を行います。
- 「編集実行」ボタンをクリックします。
予約フォームをSSLで送信する
- 独自ドメインでSSLをドメインに対して使用できる場合、つまりHTML呼び出しもCGIの実行も同じURLの https:// で指定できる場合は予約フォームを呼び出すときに https:// で呼び出します。
そうすれば続くCGIもSSLが掛かった状態で呼び出されるはずです。 - 共用サーバーなどで共用のSSLを使用する場合はSSLの呼び出しがホームページのドメイン名と違う指定をしなければなりません。
このような場合はフォームHTMLの <form 〜の action="" のCGI指定を https://〜 でフルに記述してください。
また、設定ファイル calendar_set.pl の 143行目 $fcgi2='formmail_pro.cgi'; も同様に https://〜 でフルに記述してください。
例:https://www.xxxx.ne.jp/yyyy/cgi-bin/calendar/formmail_pro.cgi
この設定で画像の表示やリンクのパスが合わなくなり画像が表示できない、リンクがうまく繋がらない場合はパスの指定を相対パスから絶対パスで書き直すか <base href="http://〜> を記述して調整してください。
うまく動作しない場合は、<form 〜の action="" のCGI指定と<base href="http://〜>の組み合わせを調整してください。 - 「初期設定」の送信後に表示するテキストに http:// で始まるURLを指定している場合、送信後にこのページを表示しようとするときにブラウザから警告が出る場合があります。
この警告を出したくない場合は表示するテキストに https://〜 で始まるURLを指定するか、テキストをタグを含めてHTMLソースを記述します。
予約フォームHTMLを編集します
- 「設定ファイルを編集」「HTMLソースを編集」「テンプレートHTMLソースを編集」「 削除」から編集方法を選択します。
- 設定ファイルを編集して修正する場合は「設定ファイルを編集」を指定します。
出来上がった予約フォームHTMLのソースファイルを編集して修正する場合は「HTMLソースを編集」を指定します
生成に使うテンプレートHTMLソースを編集する場合は「テンプレートHTMLソースを編集」を指定します
- 「予約フォーム編集」ボタンをクリックします。
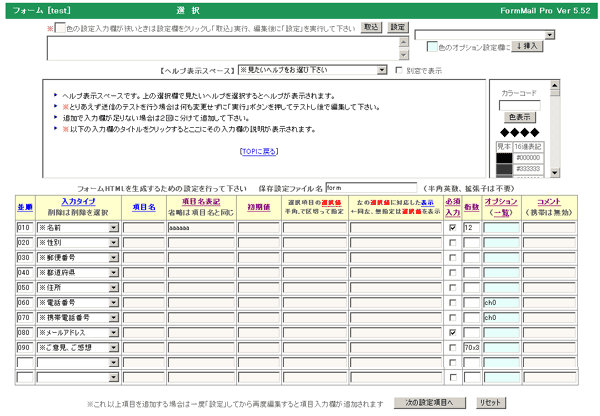
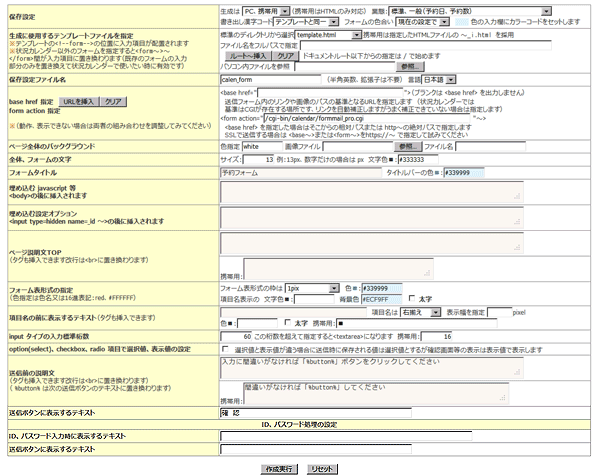
- 「設定ファイルを編集」を選択した場合は以下のフォーム生成画面が表示されます。
「HTMLソースを編集」「テンプレートHTMLソースを編集」の場合はソースの編集画面になりますので編集して保存します。

- ページの前後に複雑なタグや画像が入りフォーム・ジェネレータだけでは作成しきれない場合は入力項目部分だけをフォーム・ジェネレータで作成しソースコードを他のHTMLファイルにペーストして作成して下さい。
- 設定画面は上下2段に別れています。上段は下段の薄いピンクの背景色の入力欄が狭いときに上段の広い入力欄に取込編集後に元にもどす事ができます。
下段の薄いピンクの背景色の入力欄をクリックし上段の「取込」ボタンをクリックします。編集します。「設定」ボタンをクリックします。
また、入力項目に指定する主なオプション一覧が選択できるようになっています、指定するオプションを選択し、指定したい入力項目のオプション欄をクリックします。「↓オプション挿入」ボタンをクリックするとオプションが設定されます。
「主なオプション一覧」右横の選択はオプション欄に既にオプションが指定されている場合は「//↓」をブランクの場合は「ブランク」を選択してから「↓オプション挿入」ボタンをクリックします。
生成するフォームの入力欄を指定します。
- タイトルの指定項目をクリックするとヘルプが上の【ヘルプ表示スペース】に表示されますので指定方法がわからない場合は表示させてください。
- 新規の場合は既に標準で使う項目が設定されています。
- 「並順」を指定します。半角数字で指定して下さい、実際にフォームHTMLファイルが生成される時はこの数字の小〜大で並び変えられて入力順序になります。
- ある項目と次の項目の間に項目を移動させたり新規に登録したい場合は並順を両方の数字の間を指定します。(例:2.0と3.0の間に挿入する場合は2.1〜2.9の数字を指定)
並順に0は指定できません。
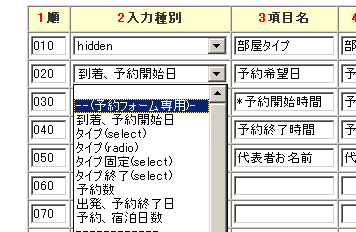
並順を指定しないとこの入力フォーム順に生成されます。 - 「入力タイプ」を指定します、※マークが付いた標準タイプは項目名、項目名表記、初期値、選択値、選択値に対応する表示テキストを省略することができます。
「入力タイプ」に「削除」を選択するとその項目行は削除されます。 - 「項目名」を指定します。管理者へのメール、データをファイルに保存するときの項目名になります。
また、入力確認のときに項目名として表示されます。 - 入力タイプが【区切り】の場合は区切りバーのバックグラウンドカラーを指定します。
- 「項目名表記」を指定します。フォームHTMLで項目の入力欄の左側に表示されます。指定しないと「項目名」が採用されます。
- 「続右」上の項目の右側に表示させる場合はチェックを入れます。
- 入力タイプが【区切り】の場合は区切りバーに表示するテキストの文字色を指定します。
- 「初期値」を指定します。
- 入力タイプが【input】の場合は入力欄の初期値を指定します。
- 入力タイプが【年月日】の場合は年の初期値を指定します。#は本年を表し、+-を付けることに相対で指定できます。#+0本年、#+5は5年先、#-5は5年前の指定になります)
- 入力タイプが【select,checkbox,radio】の場合は初期選択値を指定します。
- 入力タイプが【区切り】の場合は区切りバーに表示するテキストを指定します。(HTMLタグも記述できます)
- 入力タイプが【都道府県】【性別】の時に「初期値」に初期選択値を指定することができます。(例:男または女、大阪府)
- 「選択値」を指定します。
- 入力タイプが年月日の場合は年を選択させる時に年の範囲を半角の - で区切って指定することができます。
1950-2000 の様に直接年を指定する他以下の様に # で本年からの相対の年を指定することもできます。
2003-#+3 2003年〜本年から3年先まで(本年その年を指定する場合は #+0)
年の範囲の指定はフォームを作成した時点の選択肢のことであり、フォームを表示させたときに年が自動的に変化するわけではありません。
年が変わったときはフォームを再ジェネレート(生成)する必要があります。 - 入力タイプが select,checkbox,radio の場合は 選択値1,選択値2,選択値3 のように選択値を半角のカンマで区切って指定して下さい。
select の場合は <option value="xxx">yyyyy</option> のvalue値xxxが選択値、yyyが対応する表示テキストになります。
checkbox は1つのcheckboxの場合は1つ指定しますが半角のカンマで区切って復数指定した場合は復数の選択が可能で、送信されるデータは「初期設定」の「13.複数選択項目のデータセパレーター」で指定したセパレータで区切られて送られます。
指定例(select):例えば職業を選択させたい場合は「,会社員,公務員,自営,その他」 などと指定します。
この場合は「」「会社員」「公務員」「自営」「その他」から選択できます。
選択値が連続した数値の場合は半角の数字を - で区切って範囲を指定することができます。(例:0-15 )
選択にブランク <option value=""></option> を最初にセットしたい場合は最初に b を指定します。(例:b1-15 ) - 入力タイプが「年月日(Popup対応)」の場合は【選択値】と【選択値に対する表示テキスト】に選択できる日の範囲を指定することができます。(例:2007/01/05〜2007/02/10【選択値】に 2007/01/05【選択値に対する表示テキスト】に 2007/02/10 を指定します)
- 入力タイプが「都道府県」の場合で選択値を01〜48のコードにしたい場合は Code を指定します。
選択値をコード+都道府県名にしたい場合は code を指定します。都道府県コードは以下の通りです。
'01北海道','02青森県','03岩手県','04宮城県','05秋田県','06山形県','07福島県','08茨城県','09栃木県','10群馬県','11埼玉県','12千葉県','13東京都','14神奈川県','15新潟県','16富山県','17石川県','18福井県','19山梨県','20長野県','21岐阜県','22静岡県','23知県','24三重県','25滋賀県','26京都府','27大阪府','28兵庫県','29奈良県','30和歌山県','31鳥取県','32島根県','33岡山県','34広島県','35山口県','36徳島県','37香川県','38愛媛県','39高知県','40福岡県','41佐賀県','42長崎県','43熊本県','44大分県','45宮崎県','46鹿児島県','47沖縄県','48その他'
- 入力タイプが年月日の場合は年を選択させる時に年の範囲を半角の - で区切って指定することができます。
- 「選択値に対応する表示テキスト」を指定します。
select の場合は <option value="xxx">yyyyy</option> のvalue値xxxが選択値、yyyが対応する表示テキストになります。- 入力タイプが select,checkbox,radio の場合に選択地に対応する表示テキストを半角のカンマで区切って指定して下さい。(例:「,会社員,公務員,自営,その他」)
選択値を「,1,2,3,4」と指定するいると表示は日本語で送信されるデータは数字となります。 - 選択値と表示テキストが同じ場合は表示テキストを省略することができます。選択値と同じ値が表示されます。
- 入力タイプが「年月日(Popup対応)」の場合は【選択値】と【選択値に対する表示テキスト】に選択できる日の範囲を指定することができます。(例:2007/01/05〜2007/02/10【選択値】に 2007/01/05【選択値に対する表示テキスト】に 2007/02/10 を指定します)
- 入力タイプが select,checkbox,radio の場合に選択地に対応する表示テキストを半角のカンマで区切って指定して下さい。(例:「,会社員,公務員,自営,その他」)
- 「必須」を指定します。チェックを入れるとこの項目は必須入力の指定となり、上記で指定した必須マークがつきます。
項目が【区切り】の場合は必須にチェックを入れると表示文字が細字になります。(標準は太字) - 「桁数」を指定します。入力タイプが【input】の場合は入力欄のサイズを指定します、上記で指定した入力標準桁数を超えて指定すると <textarea> になります。
入力標準桁数に関係なく<textarea>に設定するには桁数を colsxrows で指定します(例: 70x3 cols="70" rows="3" の<textarea>を設定します)。
実際には colsX7.5、rowsX20 の値がスタイルシートの width と height が指定されます。
厳密にスタイルシートの width と height の値を指定したい場合は、200X50 の様に大文字の X を使って指定します。
入力タイプが radio、checkbox で選択肢が多い場合は約80文字(半角換算)で改行が行われます。桁数に半角数字を指定すると文字数を変更することができます。
また、=半角数字を指定すると文字数ではなく選択肢の数の指定となり改行が行われます。
タイプが、※電話番号、※携帯電話番号、※ファックス番号の場合は p3 を指定すると3つの入力エリアになります。
p3 の後にセパレータのキャラクターを指定することができます。(例 p3- と指定 000-0000-0000)
入力エリアは複数になりますが電話番号の1つのフィールド(000セパレータ0000セパレータ0000)としてデータは保存されます。
タイプが、※電話番号、※携帯電話番号、※ファックス番号の場合は p2 も指定できます。
タイプが、※郵便番号の場合は p2 を指定すると2つの入力エリアになります。
p2 の後にセパレータのキャラクターを指定することができます。(例 p2- と指定 000-0000)
セパレータを指定しないと郵便番号1と郵便番号2の2つのフィールドとしてデータは保存されますがセパレータを指定と郵便番号の1つのフィールド(000セパレータ0000)としてデータは保存されます。
入力タイプが【区切り】の場合、中央に表示される表示テキストを右または左に変更したいときはは right または left を指定します。 - 「オプション」を指定します。オプションはこの後で説明されている「オプション一覧」で説明されているオプションを指定します。
オプションは半角の ( ) で囲む必要はありません。(例:rg4:1-5)
複数のオプションを指定するときは半角の // で続けます。(例:comma//rg4:1-5) - 「コメント」を指定します。ここで指定したテキストが入力欄の右側に表示されます。注意書きなどに使用します。
携帯電話のフォームでは無視されます。<input type="text"、<textare> での指定はスマホフォームには placeholder="コメント" が設定されます。ph:コメント と指定するとPCのフォームにもplaceholder="コメント" が設定されます。PH:コメント と指定するとPCのフォームにplaceholder="コメント"、スマホには無視されます。
入力欄の下に表示したい場合は コメントの前に <br> を記述します。
li>コメントの中に onclick="〜" 、 onchange="〜" 、 ID="〜" 、 CLASS="〜" を配置するとその部分はコメントから除外され入力項目の入力タグに組み込まれます。
例:注意書き onclick="aaaaaaaa" CLASS="bbb" コメントには「注意書き」が表示され、入力タグは以下の様になります。
<input type="text" name="入力" size="10" value="" onclick="aaaaaaaa" CLASS="bbb" />
入力タグは type="text"、type="checkbox"、type="radio"、<select name=〜(年月日のように複数のselect項目は除く)に適用されます。
onclick="〜" 、 onchange="〜" 、 ID="〜" 、 CLASS="〜" をコメントとして活かしたい場合は onClick="〜" 、 onChange="〜" 、 id="〜" 、 class="〜" のように大文字を使います。
- 【入力タイプ】が「区切り」の場合は、ここでの指定は区切りバーに表示せず指定したテキストのみを表示します。
- 画像を指定します
PC内の画像を指定するとこの入力項目の入力欄の下に指定した画像を表示します。
コメントがある場合はコメントの下に指定した画像を表示します。(コメントを入力欄の下に表示したい場合は コメントの前に <br> を記述します)
- ※入力項目を設定する欄が足らない場合は一度一杯になった時点で保存し、再度ジェネレート処理を行うと入力欄が増えます。

- 生成するフォームHTMLがPC用か携帯用か指定します。
予約の業態を選択します。(「初期設定」で設定されている業態と違う業態でフォームを生成したい場合に選択します)
生成するフォームの漢字コードを指定します。
生成するフォームの色合いを指定します。
- 生成にテンプレートファイルを使用する場合のみテンプレートファイルを指定します。
テンプレートファイルが標準のディレクトリにある場合は選択します。(携帯電話用は指定したHTMLファイルの 〜_i.html を採用します)
標準のディレクトリ以外にある場合はファイル名をフルパスで指定します。(ドキュメントルート以下からの指定は_/で始めます) ※テンプレートの <!--form--> の位置に入力項目が配置されます
- この設定を保存するファイル名を指定します。(呼び出した設定ファイルと違うファイル名を指定すると呼び出した設定ファイルを基に新たな設定ファイルを追加することができます)
設定ファイルが指定できない場合は calen_form.html のフォームHTMLが生成されます。(携帯電話用は calen_form_i.html が生成されます)
作成するフォームの言語を選択します。(日本語または英語)
- 生成するフォームHTMLソースに埋め込む BASE HREF タグのURLを指定します。何も指定しないと BASE HREF タグは埋め込まれません。
生成するフォームHTMLソースに埋め込む Form タグの action のCGIを指定します。
標準設定のままでうまく動作しない、画像がうまく表示できない、うまくリンクがつかない場合は BASE HREF と Form Action の指定を調整してみてください。
SSL で送信する場合は BASE HREF と Form Action のどちらかに https:// の指定を行ってください。
基本的には Form Action に CGI(formmail_pro.cgi)をSSLで呼び出すURLを https://〜 指定を行い、 BASE HREF に非SSLのホームページのURL を http://〜 指定します。
- 「ページ全体のバックグラウンド」を指定します。バックグラウンドの色はカラーコード (#FFFFFF) か色名で指定します。
画像ファイルを指定するとバックグラウンドに画像が繰り返して表示されます。操作しているパソコンの中の画像ファイルを選択すると同時にアップロードもできます。(漢字のファイル名のファイルは選択できません) - 全体、フォームの文字のサイズと色を指定します。
- 「フォームタイトル」を指定します。
「フォームタイトルバーの色指定」をします。上記で指定したフォームタイトルがここで指定したバーの下に白文字で表示されます。指定がないとタイトルバー(フォームタイトル)は表示されません。(色の指定は16進カラーコード #FFFFFF か色名) - 作成するフォームで javascript 等のスクリプトを埋め込みたい場合は指定します。<base href="">または</title>の後に挿入されます。改行は改行として挿入されます。
- 作成するフォームで「フォームメールプロ」の以下のオプション(一例)を指定する場合は指定します。
<input type=hidden name="_imode" value="1">
<input type="hidden" name="_idx" value="test1">
<input type="hidden" name="_form" value="form1.html"> - ページ説明文TOPを指定します。(タグも挿入できます、改行は<br>に置き換わります、%HISSU%は必須の説明に置換されます、携帯用の%HISSU%は必須文字と置換されます)
- 「フォーム表形式の指定」をします。フォームの枠線を表示する場合は枠線の太さを 1〜5のピクセル数から選択します。
項目名表示の文字色を指定します。(指定しなければ黒が採用されます)
項目名表示のバックグラウンド色を指定します。
- 項目名の前に表示するテキストを指定します。(タグも挿入できます)
項目名を「左揃え」「右揃え」のどちらで表示するかも指定します。 - 「必須項目名に表示するテキスト」に関する指定をします。(タグも挿入できます)
テキストの表示場所を「項目名の前」「 項目名の後」「入力欄の後」「バーで表示」から選択します。「バーで表示」の縦長のカラーバーの幅を指定します。(1〜)
「バーで表示」を選択するとテキストではなく縦長のカラーバーで表示されます。
必須項目に表示するテキストと表示色を指定します。
どれかの項目が必須項目に表示するテキストと表示色を指定します。
携帯用の必須項目に表示するテキスト、どれかの項目が必須項目に表示するテキストを指定します。
色指定は16進カラーコードまたはカラー名で指定します。 - タイプがinputの項目の入力標準桁数を半角換算で指定します。この桁数を超えて指定すると<textarea>になります。また項目のサイズを指定しない場合のデフォルトサイズになります。
- option(select)、checkbox、radio 項目で選択値、表示値の設定をします。選択値と表示値が違う場合に送信時に保存される値は選択値とするが確認画面等の表示は表示値で表示したい時にチェックを入れます。
- 送信ボタンの上に表示される送信前の説明文を指定します。(HTMLタグも記述できます、改行は<br>に置き換わります)
- 送信ボタンに表示するテキストを指定します。
- ID、パスワードで登録済みのデータを呼び出す処理を行うときに表示するテキストと送信ボタンに表示するテキストを指定します。
- 「作成実行」ボタンをクリックします。
年月日入力にポップアップカレンダー、JKL.Calendar を使用する
- 予約専用の入力タイプには使用できません。
- フォームジェネレータを使うと川崎有亮さんの作成されたフリーのjavascript、JKL.Calendar を簡単に組み込めます。
- 年月日入力欄をクリックするとカレンダーがポップアップ表示され希望の日を選択することができます。

- 【入力タイプ】に「年月日(PopUp)」を選択します。
- 【項目名】項目名を指定します。
- 【選択値】と【選択値に対する表示テキスト】に選択できる日の範囲を指定することができます。(例:2007/01/05〜2007/02/10【選択値】に 2007/01/05【選択値に対する表示テキスト】に 2007/02/10 を指定します)
どちらかの指定も可能です。today と指定すると本日以降が選択可能になります。 - 年月日入力のポップアップカレンダーは1つのフォームに2つまで使用可能です。
- JKL.Calendar を使用する場合は、「初期設定」処理の 「22.Ajaxzip2、jkl-calendar 等 javascript の存在場所」で指定したディレクトリの下にインストールしておきます。
- JKL.Calendar はカレンダー表示領域にセレクトボックスがあるとその部分の表示が抜けます。
これを回避するには年月日入力位置を年月日入力より下のセレクトボックスにかからないように変更するか、応急処置版をお使い下さい。
JKL.Calendar はこのホームページのダウンロードページからもダウンロードすることができます。
登録フォームを修正、削除
- 管理者メニューの「フォームを編集」のうち希望する処理にチェックを入れます。
◎:訂正 ◎:削除 ◎:HTMLソースを訂正◎:テンプレートHTMLソースを訂正(処理するフォームは次画面で選択)
「フォームを編集」ボタンをクリックすると登録フォームを選択する画面になりますので編集するフォームを選択します。 - 訂正処理では現在の設定が新規登録と同じフォーマットの画面で表示されますので訂正したい箇所を訂正します。
- HTMLソースを訂正処理では生成後のHTMLファイルソースを編集することができます。
ただしソースを編集後はフォーム編集で再訂正するとソースの変更は元に戻ってしまいますので注意が必要です。
予約フォーム専用入力項目の指定
- 各入力項目の解説

- 「到着、予約開始日」文字通り予約の開始日を入力します。(1日のみの予約でも必ず設定して下さい)
- 「到着、予約開始日固定」カレンダー表示で選択した予約日を送信フォームで変更させたくない場合に使用します。(1日のみの予約でも必ず設定して下さい)
- 「状況タイプ」洋室、和室などタイプが複数指定している場合にタイプを選択してもらいます。
- タイプに時間帯を設定した場合は予約したい予約開始時間帯〜予約終了の時間帯を指定してもらう必要があり、予約終了の時間帯用に「終了時刻(時間帯入力)」を「状況タイプ」の次にペアで指定します。
予約開始時間帯しか選択できない設定にしたい場合は「終了時刻(時間帯hidden)」「状況タイプ」の次にペアで指定します。(予約開始時間帯と予約終了時間帯は同じ時間帯になります) - 「状況タイプ(固定)」カレンダー表示で選択したタイプを送信フォームで変更させたくない場合に使用します。(タイプ別に送信フォームを使い分ける場合などに使用します)
・利用者はカレンダー表示から状況をクリックして予約フォームにリンクしてきます。
この時点で利用者は表示からすでに状況を選択しているわけで、改めてここで状況タイプの変更選択を許したくない場合に使用します。
・「状況タイプ固定」を使用する場合は設定した状況タイプの数だけ予約送信フォームを作成しておく必要があります。
・「初期設定」の「状況タイプ設定」でFORM欄にチェックを入れ、ID名に作成した予約送信フォーム名を指定します。
・これで状況タイプごとに違ったフォーム(状況を選択させず固定)で送信できます。
- 「状況タイプ補足コメント」状況タイプの補足コメントを hidden で挿入します。
- 「予約数」予約数、部屋数など予約数を指定できる場合に指定します。(在数を減数させる場合は必ず指定します)
- 「 同(予約数1をhiddenで)」予約数、部屋数などの予約数を hidden で 1 で固定します。(在数を減数させる場合は必ず指定します)
- 「出発、予約終了日」予約日数を選択させる場合に「予約、宿泊日数」のどちからを指定します。
・この指定により「到着、予約開始日」から何日間を予約対象にするかを計算し在数チェックします。
- 「 同 (開始日翌日)」上記と同じく予約日数を選択させる場合に指定しますが、初期値が開始日翌日になります。
- 「 同 (開始日同日)」上記と同じく予約日数を選択させる場合に指定しますが、初期値が開始日と同じ日になります。
- 「予約、宿泊日数」予約、宿泊日数など予約日数を指定できる場合に指定します。
- 「復路予約日」は交通機関に使用する場合で復路の予約日を設定します。
- 「復路タイプ」は交通機関に使用する場合で復路の状況タイプを設定します。「復路予約日」とセットで使用します。
予約フォームテンプレートHTMLファイルを編集します
- フォーム自動作成でテンプレートHTMLファイルを使用した場合にテンプレートを編集します。
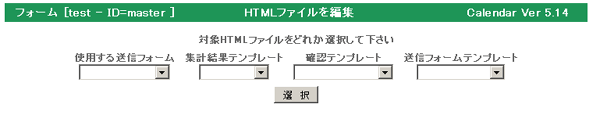
- 編集はフォームマスター管理者メニューの「テンプレートを編集」をクリックして編集します。以下の画面が表示されます。

- 編集するテンプレートHTMLファイルを選択して編集します。
- テンプレートには以下のタグが配置できそれぞれの項目が置換して挿入されます。
タグ 置換される項目 <!--title--> フォームタイトル <!--tbg_color--> タイトルバーのバックグラウンドカラー <!--top_comment--> トップの説明文 <!--form--> 指定した入力項目が表形式で繰り返して挿入されます <!--bottom_comment--> ボトムの説明文 <!--button--> 送信ボタンのテキスト
パスワード編集
- マスター管理者、通常管理者のID、パスワードを追加、変更、削除します。
- 「パスワード編集」ボタンをクリックします。
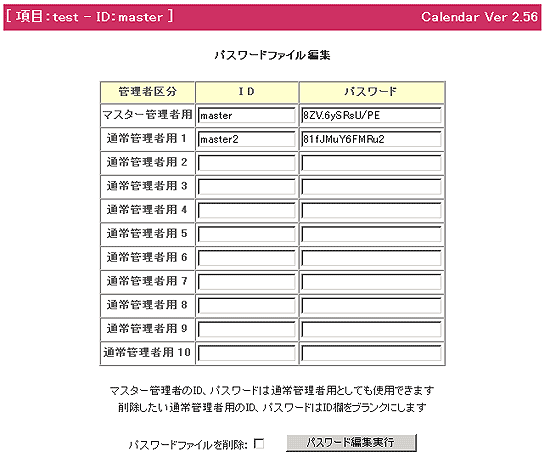
- 以下の画面が表示されます。

- 現在のID、パスワードが表示されます。
ただしパスワードは暗号化されているため解読できません。 - 通常管理者のID、パスワードを追加する場合は追加したい場所に1行追加します。
- 訂正する場合は訂正したい場所を訂正します。
- 削除する場合は削除したいIDをブランクにします。
- パスワードを保存しているファイルを削除する場合は「パスワードファイルを削除:口」にチェックを入れます。
- 「パスワード編集実行」ボタンをクリックします。
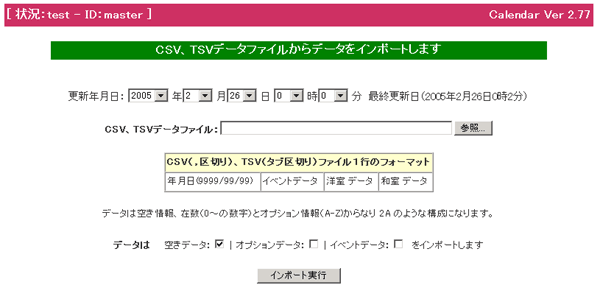
状況データをインポートします
- 処理対象を選択します。
- 状況データをパソコンのCSV(,区切り)、TSV(タブ区切り)ファイルから状況データをインポートします
- 「データインポート」ボタンをクリックします。

- 更新年月日を指定します。
- インポートするデータが入っているCSV、TSVデータファイルを参照ボタンでパソコン上から選択します。
- インポートするデータを(空きデータ|オプションデータ|イベントデータ)を選択します
- 「インポート実行」ボタンをクリックします。
- ンポートするデータが入っているCSV、TSVデータファイルのデータフォーマットは表示されている並びに編集しておいて下さい。
バックアップファイルを現状のファイルに上書きします
- バックアップファイルを現状のファイルに上書きします。
- 圧縮ファイル( backup.zip )でバックアップを取った場合はこの処理では実行できません。
パソコン上で圧縮ファイルを解凍し必要なファイルをFTPソフトでアップロードしてください。 - 圧縮モジュール Archive::Zip がインストールされていない場合は以下の方法で処理します。
- 「参照」ボタンをクリックして上記で保存したパソコン上のバックアップファイルを選択します。
- もしパソコン上のバックアップファイルが大きすぎたりしてアップロードができない場合はFTPソフトでサーバー上にアップロードしてから、サーバー上のバックアップファイル名を指定して戻します。
サーバー上にアップロードするディレクトリは calendar_set.pl の17行目で指定した作業用ディレクトリの下に作成された状況IDディレクトリの下です。 - 「バックアップ戻」実行ボタンをクリックします。
クッキーにホールドされているIDを解除します
- クッキーにホールドされているIDを解除します。
- 「解除」ボタンをクリックします。
- クッキーによるID、パスワードの再入力を必要としない設定をしている場合、処理が終わった時やパソコンから永く離れる時はこの処理を行いクッキーにホールドされているIDを解除してください。
状況データをクリアします
- 状況データをクリアします。状況データのみでその他の設定項目はクリアされません。
- クリアしたい対象の月を選択します。(全てのデータをクリアする場合は全月です)
- クリアしたいデータ(空き状況|オプション表示|イベント)にチェックを入れます。
- 「状況データ初期化」ボタンをクリックします。
- クリアを実行していいか、確認画面が表示されます。「クリア実行」ボタンをクリックします。
一世代前のデータファイルから復元します
- 一世代前のデータファイルから復元します。
- 状況編集や状況データをクリアを実行した場合、実行前のデータが保存されています。
もし間違って編集したりクリアした時は実行前のデータに戻すことができます。 - クリアは状況のクリア、オプション表示のクリア、両方のクリアかを選択します。
- 「復元」ボタンをクリックします。
- 復元を実行していいか、確認画面が表示されます。「復元実行」ボタンをクリックします。
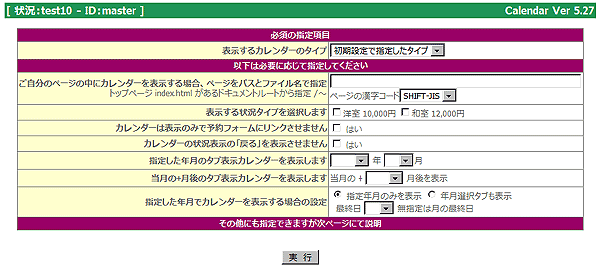
カレンダーをホームページに組み込む(表示させる)方法を解説します
- カレンダーをホームページに組み込む(表示させる)方法や管理者のヒントが表示されます。
- 「表示方法」ボタンをクリックします。

- 表示するカレンダーのタイプを選択します。
- 以下の指定は必要があれば指定します。
- ご自分のページの中でカレンダーを表示させる場合はそのページのサーバー内でのパスとファイル名で指定します。 指定はトップページ index.html があるドキュメントルートから指定します。(例:/yoyaku/abc.html)
- 表示する状況タイプを選択します。全てを表示させる場合は必要ありません。
- カレンダーは表示のみで予約フォームにリンクさせない時はチェックを入れます。
- カレンダーの状況表示の「戻る」を表示させない時はチェックを入れます。
- 指定した年月のタブ表示カレンダーを表示させる場合は年と月を指定します。
- 当月の+何月後のタブ表示カレンダーを表示させる場合は当月の + 月後を表示します。
- 指定した年月でカレンダーを表示する場合は指定年月のみを表示するのか年月選択タブも表示するのかを選択します。また、 表示する最終日も指定します(無指定は月の最終日)。
- 「実行」ボタンをクリックします
- カレンダーをホームページに組み込む(表示させる)方法が表示されます。
使用講習会、説明会をご指定の場所で開催させていただきます
本サイトの CGI は高機能で何でもできますが、高機能のため使用方法を完全に理解するためには説明を受けた方が解りやすいと思います。京阪神奈の制作会社様には使用講習会、説明会をご指定の場所で開催させていただきます。最下段のメールアドレスまでお問い合わせ下さい。(場所が京阪神奈以外の場合は実費交通費が必要です)インストール、CGI制作の請け負い
本サイトのプログラムは今までに CGI をインストールされた方なら簡単にインストールしていただけますが、設定も含めたインストール、サイト構築作業、CGI制作を請け負うことも可能です。お問い合わせページからご連絡ください。GOiGOi Projectではフォームメール、WhatsNew(汎用データベース)、ページ自動生成、ページ更新、空き情報・予約など、ホームページを管理、運営する上でどうしても必要になってくるCGIをプロ仕様で提供しています。全てのプログラムは汎用CGIとして開発されていてどのようなサイトでもご使用いただけます。また、CGI制作も承ります。